
Blogger having new blogger bugs that automatic add to blogger widget is not working, and hence many blogger users are unable to add LinkWithin Related post with thumbnail in blogger blog.This post will show you how you can able to add it manually in blogger. I have added JavaScript base widget generator in this post which will reduce your efforts. for the purpose of engaged your visitor in you blogger blog this will be one of the best way. The post thumbnail will appear only on post page(no home page). that will reduce your home page loading time.
How To Add Manually LinkWithin Related Post With Thumbnail In Blogger?
Step 1: Go to LinkWithin.
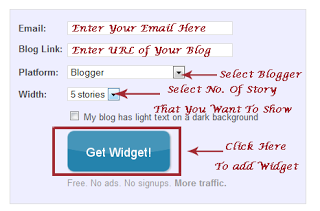
Step 2: Fill Up The Detail Like Email, Blog Link, Platform, Number of Story etc

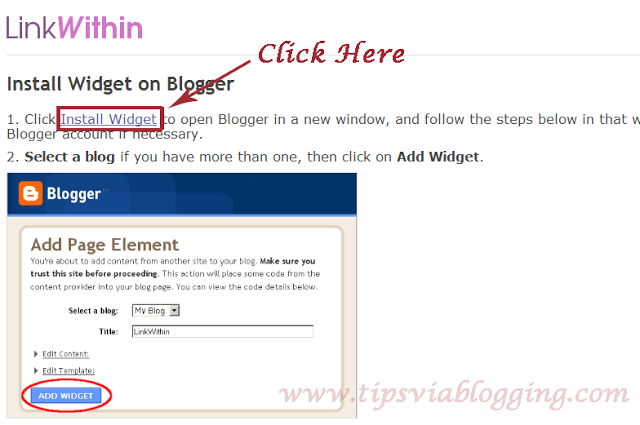
Step 3: Click on Get widget button, than another page will appear in which you are required to click on install widget link see following screenshot.

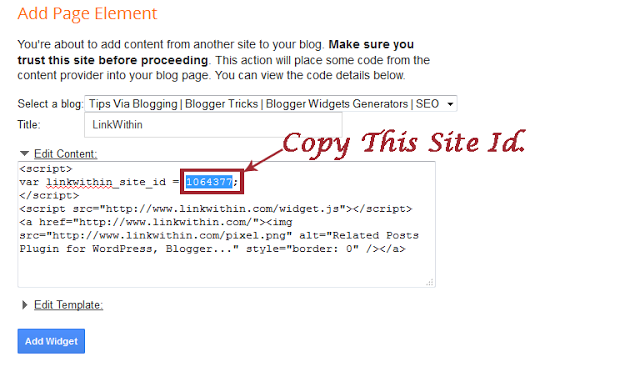
Step 4 : Find and copy your linkWithin site id.(be sure that you copy your own Id)

Step 5 : Paste copied site id in following widget and click on generate button. (make sure that you select complete entire code)
Step 6: Copy generated code.
Step 7: Log in blogger account and backup your blogger template ( How to backup blogger template? )
Step 8: Now Go To blogger dashboard > Template > Edit HTML > Proceed > Tick on Expand Widget Templates.
Step 9: Find </body> tag by pressing Ctrl+F.
</body>
Step 10: Now just above </body> tag paste code which we have copied in step 6 code.
Step 11: Find Following code by pressing Ctrl+F
<data:post.body/>
Step 12: Just Below that code paste following code.
<b:if cond=”data:blog.pageType == "item"”>
<div class=”linkwithin_div”></div>
</b:if>
Step 13: That Set, Save Template.
See your blog, Related post with thumbnail will only appear on post page (Not on home page) so that it will reduce loading time of your home page. 🙂
Feed Back
Your feedback is most important for us. Kindly share your views, suggestions, query or anything that you would like to share with us, Just comment it below. We love it a lot. 🙂


Ohh, That’s a great trick,
thank you so much man,
I have applied this on and It’s really working ,
Feeling Glad that this post helps you, stay tuned ^-^
Fantastic. It works fine. Thanks
This comment has been removed by the author.
Would you have any advice on how to do this using CSS? I don’t use blogger but I do have access to CSS
Thank you so much! After several failed attempts from other tutorials, I was FINALLY able to get this to work on my blog. I did however have to go back and remove the linkwithin widget from my layout to get it to work.
thanks for your kind word towards tvb, this one is one of my favorite comment that i get on my blog, keep in touch with this blog, glad to help you.
U write an article on very good feature. But i think it can also done with CSS. For me that was more easy way. Hope others will also know it how it can be done
ya you are right with css style we can make it more attractive designs for javascript is must be required
excellent points altogether, you just gained a new reader.
What would you recommend in regards to your put
up that you simply made some days ago? Any sure?
I get the following error: Open quote is expected for attribute “cond” associated with an element type “b:if”.
I’m terrible at this. When I try to do this, something like this pops out:
Open quote is expected for attribute “cond” associated with an element type “b:if”
and I have no idea how to correct it (or what’s wrong).
Please help?
hi “J”
replace all ( ” ), with manually entered( ” )
It works! Brilliant! Thanks 🙂
i try all this format still i cudnt get the problem
Open quote is expected for attribute “cond” associated with an element type “b:if” i change all to (“) save successful but still not working
Hi,
I follow exactly the step, but Linkwithin fail to show the thumbnail and other related post.Can help?
HI, i had observed your site and come to conclusion that your template formation is like such that creates a problem for you, you will find multiple code of step 11 inside your template than find the accurate code by try and error technique and paste the step 12 code under it. save it ( Dont forget to read the note that appearing at bottom of this post )
Hi Umesh. I had a same problem that the script not showing up until I change the quotes (“) manually. And it works very nice. Thanks a lot for the tips 🙂
thanks andito for landing on this post, glad to know that this tricks is worked on your blog, the quotes issue is just solved, now you can use any of tutorial of this blog without any disturbances.
Where do I find a linkwithin site id?
After putting in blog url, platform, email, and # of posts etc, and try to generate a code by clicking add widget,nothing populates in the edit content on the next page where the code would be.
try once again. In step 3 open that “install link” in other tab, if you find field appearing blank, than once again open in the tab this time you will surly find your linkWithin site id. All the best (if still you find the same issue, than wait for few days and try it again. It might possible that linkedwithin site having problem.)
I think I found site ID but I was trying to manually add the code and 1. I’m having an issue backing up my template. I think I did it but not sure as the code doesn’t look as long as the html code when you go to edit html. Once I go to that, I can’t figure out where to add the code that I generated from your post. There is no “Proceed > Tick on Expand Widget Templates” on my template.
blogger dashboard is updating regularly and hence they had remove the step called “proceed” and tick on expand widget template
Now at present just click on template > edit HTML and find the code using “Ctrl+f” (How To Find Tags & Codes Easily In Blogger New Html Editor?).
and apply above tutorial.
I am looking for Stylish Social Sharing Buttons, Ummesh can u please provide me the link …….
hi..im jand, i want ask why thumbnail related post when i click its show “Sorry, the page you were looking for in this blog does not exist”, please help me..ASAP
you might have changed your blog URL right? just generate code or new url and try it again..
Hi Umesh, this was just what I was looking for! I already had the code installed and just want to remove it from my home page and have it show on the full post but after installing the code after it’s still showing on my home page. What did I do wrong? Do I need to remove the linkwithin and start over? I would appreciate any help you can give me. Thank you!
clear your browser cache or refresh your page using Ctrl+F5.
I tried a thousand ways but olny your way worked! Thank you so much!!!
I tried a thousand ways but only your way worked! Thank you so much!!!
Hi, I can’t find the tags needed in steps 11 and 12 using the Ctrl F function, does that mean my html doesn’t have the same layout as others? thanks
My linkwithin thumbnails have disappeared on both of my blogs and the linkwithin site appears to be down. I can’t seem to find any info as to why. Have you heard or read anything? Should I hunt for another service?
check it again .. as here its work perfectly
Thank you so much! Your post helped me tremendously!
Thanks for your positive review, this will help our other visitors in decision taking.
Thank you for sharing 🙂
It works for my blog. Yay!
Thanks for your positive review.
thanks dear if it is work fine now am trying on my blog
can u post a upto date tutorial like this. with latest blogger interface.
hi Vashishtha… their is issue with the fancy quotes mark.. just updated it.. try again it will work.. all the best.
its might be possible that i will issue of their server.
Ohk i will try bro. Is there any other way to do it Do check my blog if it interest you a bit and let me know.
Is there any way to send an email to the commenter when ever there is a reply to the comment specially by the admin?