 [dropcap]A[/dropcap]dding a sharing button to blog, It is very important for every blogger to add sharing button to their blog so that more and more people are able to see what ever they write. Day by day number of people are start using social networking sites. This sites are the great media where not only you but visitors also be able share stuff to there friend circle. Here I had shared with you how to add sharing floating bar for blogger.
[dropcap]A[/dropcap]dding a sharing button to blog, It is very important for every blogger to add sharing button to their blog so that more and more people are able to see what ever they write. Day by day number of people are start using social networking sites. This sites are the great media where not only you but visitors also be able share stuff to there friend circle. Here I had shared with you how to add sharing floating bar for blogger.
Adding sharing button to blogger blog. is a part of Social Media Optimization. Nowadays, search engine algorithms also started focusing of social media status. So, as a blogger we have to provide the sharing stuff facilities in our blog.
Floating Social Media Widget of blogspot will appear on the left side of your blog and it will be kind of sticky note where through your visitor will be able to share through Facebook, Twitter, Stumbleupon and Google +.
Following are two other way to add social media sharing button in your blog. Take a look, might be possible that it will be useful to you.
Left Side Floating Social Media Sharing Widget for Blogger.
I have developed blogger widget generator to ease your task, It’s quite simple and easy just you need to follow few step to install left side floating social media sharing buttons in your blogspot site.
There are three field which you need to fill.
[sc:left-float-social-media]
Generate your own code and click on Add to Blogger button, Select your blog and click on add widget that set.
Your widget will appear every page of your blogger blog. If you really bother about to reduce your blogger loading time than you may hide and show widget on blogger to respective pages than you can do it.
Display left side floating sharing widget only on home page.
<b:if cond=’data:blog.pageType == "index"’>
Copy and paste generated code here
</b:if>
To show left side floating sharing widget only on post page of blogger
<b:if cond=’data:blog.pageType == "item"’>
Copy and paste generated code here
</b:if>
To show left side floating sharing widget only on static page.
<b:if cond=’data:blog.pageType == "static_page"’>
Copy and paste generated code here
</b:if>
Step 1: Login Into your blogger account.
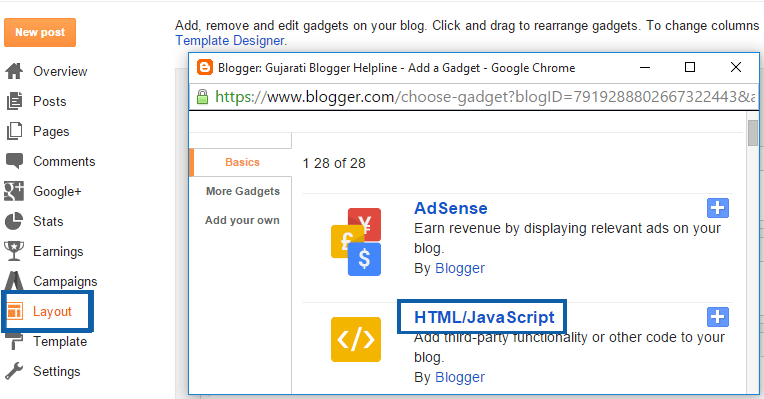
Step 2: Click on “Layout” button form drop-down menu.
Step 3: Now click on “Add a Gadget” & Select “HTML/JavaScript“.
Step 4: Now in Title field Leave it blank.
Step 5: Copy and past code In content field.
Step 6: Hit “Save” button. and see your blog. 🙂
Conclusion:
Here I have tried to reduce your effort as much as possible to install the left side floating social media sharing buttons in your blogger blog. Still you have any query than kindly drop you problem in below comment box, I will try to solve your problem as soon as possible.




thank you so much…it worked! 🙂
most welcome @kulasa Zen, i am feeling proud on my self that i am helpful for adding value to your blog. stay tuned.
bro i have a problem please see fb i send u two photo…
regards
Ariful Haque
I think now your problem is no more ^-^.
@umesh
can u give me the code of linkdin button, digg button and reddit and stumbleupon ……how to add this please tell me how to apply this…
alos pinterest button needed code..
The tutorial is just get updated, It’s now very simple resolve your problem, Kindly refer it again.
How do you change color scheme?
Simple.. you just need to add CSS style in the generated code.
Thank you sir am very happy to see this post
you are most welcome 🙂
Good post! We are linking to this great post on our site.
Keep up the great writing.