[dropcap]A[/dropcap]fter a long time i am coming with another unique blogger tricks. Many time ago i had shared blogger widgets called Mashable Subscribe Us Widget. This tutorial is also related with the subscription facility only. This Jquery panel having a embedded facility of Facebook like box, email subscription facility and the google plus page following widgets. This will appear at top header of your blog and also going to replace existing default blogger navigation bar.
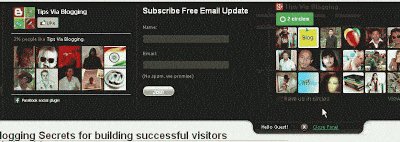
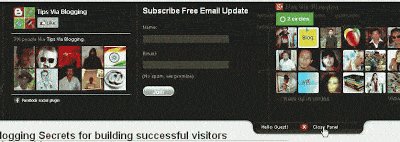
jQuery Expand/Collapse Subscription slider Panel For Blogger.
</head>
<script src=’https://tipsviablogging.github.io/jquery-1.3.2.min.js’ type=’text/javascript’/>
<script src=’https://tipsviablogging.github.io/slide.js’ type=’text/javascript’/>
<body>
<div id=’toppanel’>
<div id=’panel’>
<div id=’topsubcribe’>
<div class=’content’>
<div class=’left’>
<iframe allowTransparency=’true’ frameborder=’0′ scrolling=’no’ src=’//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Ftipsviablogging&width=288&height=258&colorscheme=dark&show_faces=true&header=false&stream=false&show_border=false&appId=235062743293379′ style=’border:none; overflow:hidden; width:288px; height:258px;’>
</iframe>
</div>
<div class=’left’>
<!– Login Form –>
<form action=’http://feedburner.google.com/fb/a/mailverify’ class=’clearfix’ method=’post’ onsubmit=’window.open('http://feedburner.google.com/fb/a/mailverify?uri=tipsviablogging', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true’ target=’popupwindow’>
<h1>
Subscribe Free Email Update
</h1>
<label class=’grey’ for=’log’>
Name:
</label>
<input class=’field’ id=’log’ name=’log’ size=’23’ type=’text’ value=”/>
<label class=’grey’ for=’pwd’>
Email:
</label>
<input class=’field’ name=’email’ size=’23’ type=’text’/>
<input name=’uri’ type=’hidden’ value=’tipsviablogging‘/>
<br/>
(No spam, we promise)
<div class=’clear’/>
<input class=’bt_login’ name=’submit’ type=’submit’ value=’Join’/>
<input name=’loc’ type=’hidden’ value=’en_US’/>
</form>
</div>
<div class=’left right’>
<!– Register Form –>
<div class=’g-plus’ data-action=’followers’ data-height=’258′ data-href=’https://plus.google.com/108949096200367463694‘ data-source=’blogger:blog:followers’ data-width=’320′>
</div>
<script type=’text/javascript’>
(function() {
window.___gcfg = {'lang': 'en'};
var po = document.createElement('script');
po.type = 'text/javascript';
po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})(); </script>
</div>
</div>
</div>
</div>
<!– /login –>
<!– The tab on top –>
<div class=’tab’>
<div id=’topsubcribe’>
<ul class=’login’>
<li class=’left’/>
<li>
Hello Guest!
</li>
<li class=’sep’>
|
</li>
<li id=’toggle’>
<a class=’open’ href=’#’ id=’open’>
Subscribe Us
</a>
<a class=’close’ href=’#’ id=’close’ style=’display: none;’>
Close Panel
</a>
</li>
<li class=’right’/>
</ul>
</div>
</div>
<!– / top –>
</div>
- Replace Blue highlighted text “tipsviablogging” with your facebook page id.
- Replace Orange highlighted text “tipsviablogging” with your rss feed id.
- Replace Grin highlighted text “108949096200367463694” with your Google Plus feed id.
Note : If you find that Facebook like box is not appearing in that situation your template missing Javascript in your template for that you have to insert it just below <body> tag. So copy and paste below code under <body> tag.
<div id=”fb-root”></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/en_US/all.js#xfbml=1”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
Conclusion:
At the and of this tutorial, i would like to thanks to the web-kreation.com who provided the script code free on their website. by this blogger widget we will be able to provide more space for advertisement on blog, as Facebook, email and google plus follower widget will appear in top navbar. There is simple calculation that more attractive is your subscribe us widget will lead to more social subscriber for your blogger blog. So this is all from my side, i am waiting for your comment, suggestions, feedback and anything that you would love to share. (^-^).



wow it’s very nice thanxxxx so much
regards from http://waseeela.blogspot.com/
Nice. Good concept and fantastic results
Check out some jquery works by me at http://www.a100websolutions.in
first of all i would like to appreciate your blog. It is really awesome. Thanks for being here and comment. ^-^
nice bro thanks for sharing
thanks rizwan for being again here, stay tuned…
Nice and i will try this in my blog
http://www.simpletechie.blogspot.com
Bro I was looking this widget. I found it in Ivy templates premium theme where code was undisclosed. Thanks for sharing. Hopefully I will make something new by improving this code.
Really great work this type of Subscription Slider hard to find thanks for sharing… Would you mind tell me how to show this sliding from down side
amazing widget bro..thanks for sharing…
Regards,
http://www.bloggerheroe.com
Thanks Working ipadl4u.blogspot.com
very nice post, but to me it does not work facebook
see the demo page:
http://tets1.blogspot.gr/#
i had just updated note just after last step follow it, you will find your widget start appearing, if you still finding that fb like box is not appearing than check your existing fb page id , whether it is correct one or not..
I tried, but still does not work (it works only with your own names on facebook (tipsviablogging), never mind I will use without the frame of facebook
thank you
have you a facebook page, don’t add your own facebook profile name, just create a facebook page with some name like “lovefortechnology” etc.. and update it.
this frame is work only for facebook page not for facebook profile…
Heya i’m for the primary time here. I found this board and I find It really useful & it helped me out much. I am hoping to give one thing back and help others like you helped me.
hi sir this jqury is not working in my site plz help me i can not serch tad