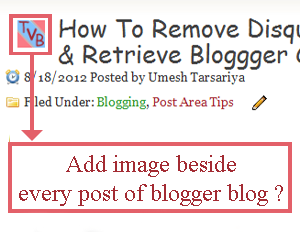
 As you might have observe that many blogger users are putting image beside title of the post. And suddenly questions raised in your mind how to do it. Don’t worried here is the post which going to show you tutorial for the same. You may use your own logo image as a logo necessary for any business. Logo is use to identify your website for example Facebook, Google. Yahoo and much more website are there you can identify that site by logo only. A part from logo image you can also add your own image that give an amazing look to your blog.
As you might have observe that many blogger users are putting image beside title of the post. And suddenly questions raised in your mind how to do it. Don’t worried here is the post which going to show you tutorial for the same. You may use your own logo image as a logo necessary for any business. Logo is use to identify your website for example Facebook, Google. Yahoo and much more website are there you can identify that site by logo only. A part from logo image you can also add your own image that give an amazing look to your blog.
How to add icon/image beside every post title of blogger blog?
Following are the simple steps which you need to follow step by step. If you facing any kinds of difficulties than comment below we will try to solve your query.
Step 1: Login into your blogger account.
Step 2: backup your template. ( How to backup your blogger template? )
Step 3: Now select Template > Edit HTML > Proceed button.
Step 4: Check ( Tick) on “Expand Widget Templates”
Step 5: Find following code by pressing (Ctrl+F).
<a expr:href=’data:post.url’> <data:post.title/>
Note: If you unable to find by pressing (Ctrl+F) than you may find this code manually.
Step 6: Now replace this code with following code.
<a expr:href=’data:post.url’> <img src=”Your-Own-Image-Location” style=”border-width: 0px;” /> <data:post.title/>
Note: Replace Your-Own-Image-Location text with your image location
Step 7: Save it and see your blog. That set.



Very good article! We are linking to this particularly great content on our website.
Keep up the good writing.
thanks for your kind support