 Sometime we require to hide or show gadget on specific page, it might be home page, static page or post page. As a blogger user every one must need to have knowledge about it. This post is all about it. You might have observe my own blog that few thing which is visible in post page but not at home page. for example sharing button, Adsense advertisement etc. i have done it just to reduce loading time of home page. a part from this there is much more thing which you can do with this feature. It is possible through this tips only lets understand it briefly.
Sometime we require to hide or show gadget on specific page, it might be home page, static page or post page. As a blogger user every one must need to have knowledge about it. This post is all about it. You might have observe my own blog that few thing which is visible in post page but not at home page. for example sharing button, Adsense advertisement etc. i have done it just to reduce loading time of home page. a part from this there is much more thing which you can do with this feature. It is possible through this tips only lets understand it briefly.
Basic Concept
 Before moving on lets be clear our basic understanding about what is Homepage, Post page and Static Page in blogger? Home page is a first page of your blog which indication related meaning of your blog. There is one saying that “first impression is the last impression“. At the same way your home page must be covers all the aspect that create impression. ultimately it will lead to gain traffic on your blog. Second one is post Page, the name its self suggest the page where you write article or post for your reader that complete URL link of page is known as a post page. and last one is Static Page, Generally are the same as post page but main difference is it will not appear in list or post page, it will not visible on RSS feeds and the last one is it will not appear on home page. Most of blogger are using static page to form a contact and about pages. So now i assumed that you clear about it. lets now move to our main agenda.
Before moving on lets be clear our basic understanding about what is Homepage, Post page and Static Page in blogger? Home page is a first page of your blog which indication related meaning of your blog. There is one saying that “first impression is the last impression“. At the same way your home page must be covers all the aspect that create impression. ultimately it will lead to gain traffic on your blog. Second one is post Page, the name its self suggest the page where you write article or post for your reader that complete URL link of page is known as a post page. and last one is Static Page, Generally are the same as post page but main difference is it will not appear in list or post page, it will not visible on RSS feeds and the last one is it will not appear on home page. Most of blogger are using static page to form a contact and about pages. So now i assumed that you clear about it. lets now move to our main agenda.
How Hide/Show Gadget on Home page, Post page, Static page.
Before hide/show gadget first we need to find a gadget id from our blogger template.
Step 1: Log in in to your blogger account. Click here.
Step 2: Click on “layout” button from dropdown manu of blogger dashboard.
Step 3: Click on “Edit” button of your gadget that you want to hide/show and specific page.

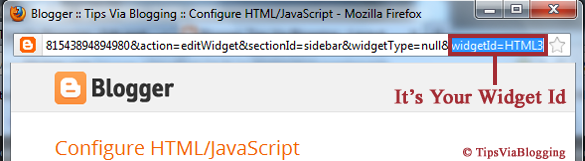
Here in our example our widget id is HTML3. The code formation is blogger template something like
<b:widget id=’HTML#‘ locked=’true’ title=’Title Of Your Gadget‘ type=’HTML’>
where “HTML#” represents your widget id number. in our example HTML3 which required to find in blogger template.
Step 5: backup your template. ( How to backup your blogger template? )
Step 6: Now select Template > Edit HTML > Proceed button.
Step 7: Check ( Tick) on “Expand Widget Templates”
Step 8: Find your widget id by pressing (Ctrl+F). In my case It will something look like
<b:widget id=’HTML3‘ locked=’false’ title=’FEATURED VIDEO’ type=’HTML’>
<b:includable id=’main’>
<!– only display title if it’s non-empty –>
<b:if cond=’data:title != ""’>
<h2 class=’title’><data:title/></h2>
</b:if>
<div class=’widget-content’>
<data:content/>
</div>
<b:include name=’quickedit’/>
</b:includable>
</b:widget>
Now you have to add two line see blue line first is just below <b:includable id='main'> tag and second one is just above </b:includable>.
<b:widget id=’HTML3′ locked=’false’ title=’FEATURED VIDEO’ type=’HTML’>
<b:includable id=’main’>
Here will be code based on your choice. we will see it.
<!– only display title if it’s non-empty –>
<b:if cond=’data:title != ""’>
<h2 class=’title’><data:title/></h2>
</b:if>
<div class=’widget-content’>
<data:content/>
</div>
<b:include name=’quickedit’/>
</b:if>
</b:includable>
</b:widget>
Blue Highlighted First line is based on your choice. you have to find your code as per your requirement. Now lets see code for the same.
|
What you want?
|
Code
|
| Show gadgets only on home page. | <b:if cond='data:blog.pageType == "index"'> |
| Hide gadgets from static pages & post pages. | |
| Display gadgets only on post pages of blogger. | <b:if cond='data:blog.pageType == "item"'> |
| Hide gadgets from home page & static pages. | |
| Show gadgets only on static pages | <b:if cond='data:blog.pageType == "static_page"'> |
| Hide gadgets from home page & post pages. | |
| Show gadgets on post pages & static pages | <b:if cond='data:blog.pageType != "index"'> |
| Hide gadgets from home pages | |
| Show gadgets on home page & static pages. | <b:if cond='data:blog.pageType != "item"'> |
| Hide gadgets from post pages | |
| Show gadget in home page & posts pages. | <b:if cond='data:blog.pageType != "static_page"'> |
| Hide gadgets from static pages | |
| Show gadgets only on a specific page. | <b:if cond='data:blog.url == "Your_Link_Location"'> |
| Show gadgets except any one specific page. | <b:if cond='data:blog.url != "Your_Link_Location"'> |
Step 9: After editing first line Save your template and see your blog.
If you having any kind of query than comment below we will try to solve it as fast as possible.



Hi!
Many thanks for this easy peasy tutorial. This is the only tutorial that meet my requirement and easiest to understand as I am still very new in blogging. Again, thanks so much for this complete tutorial.
Hi ! I have a Blog http://probloggerscafe.blogspot.com/
But I want to hide all the HTML Gadgets From all the pages …. How Can I Do That ?
Nice Sharing brother
Long time i was wondering if i can do it or not. You cleared it. Thanks bro… 🙂
you can do it bro, it is very easy , above tutorial is easy to k know about to hide and remove widget, just we need to add conditional tag inside template that set..
Thanks soooo much !
You are a genius !
mine didn’t work 🙁 can you help me!?
kindly mention your problem in detail it will help me to assist you.
can’t understand what should I paste on the blue line any tutorial of this don’t work in my blog
hi chrisair, i had migrated my blogger blog to wordpress and hence there are many post still need to update. you can not try once again above trick, as i had removed all the error from this tutorial. thanks for comment 🙂
Thanks
Can you help with this how to How Large the image in post page, which is showing in home page 🙂
i appreciate your help dude keep it Up Thanks
Hello,
Your post is very understandable and l like it but the problem is that when l was trying to show the gadgets only in my home page, it was showing me an error messages of which l don’t understand. The thing was not working at all. pls any help?
hear from you soon!
I think you have not added closing tag while saving your blogger template. Keep in mind that all the tags are properly closed.