 [dropcap]H[/dropcap]ide Navigation bar in will surly gives more beautiful look to your blogger blog. It will be consider under the designing part of blogspot site. There are two ways of hiding or removing blogspot navigation bar first is using CSS style, Here on this post I have created widget generator by which you will be able to add CSS style in your side bar. Second one is disabling it from the layout tab. I will recommended you to use second technique.
[dropcap]H[/dropcap]ide Navigation bar in will surly gives more beautiful look to your blogger blog. It will be consider under the designing part of blogspot site. There are two ways of hiding or removing blogspot navigation bar first is using CSS style, Here on this post I have created widget generator by which you will be able to add CSS style in your side bar. Second one is disabling it from the layout tab. I will recommended you to use second technique.
Hide Blogger Nav Bar using widget generator.
Click on Add to Blogger button > Select your blog > Click on Add Widget Button. That set. Check it out, your navigation bar will be gets hide.
[sc:hide-nav-bar]
Remove Blogspot Header Navbar Using Blogger Dashboard.
I strongly recommends you all to use this method, By hiding navigation bar using CSS style it will not going to speed up your blogger loading time. The script and code will load on page but it will not be visible. If you are use current method than the code will not load in source code so your page will open fastly which is good as far as SEO concerns
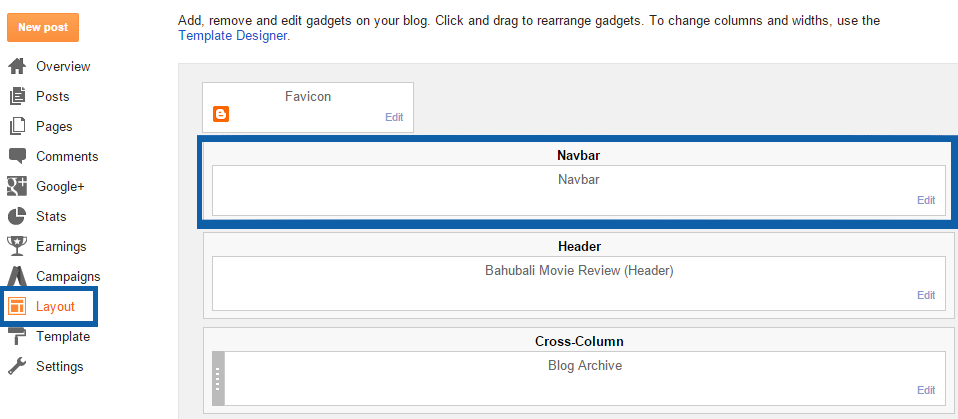
Step 1: Go to Blogger > Layout
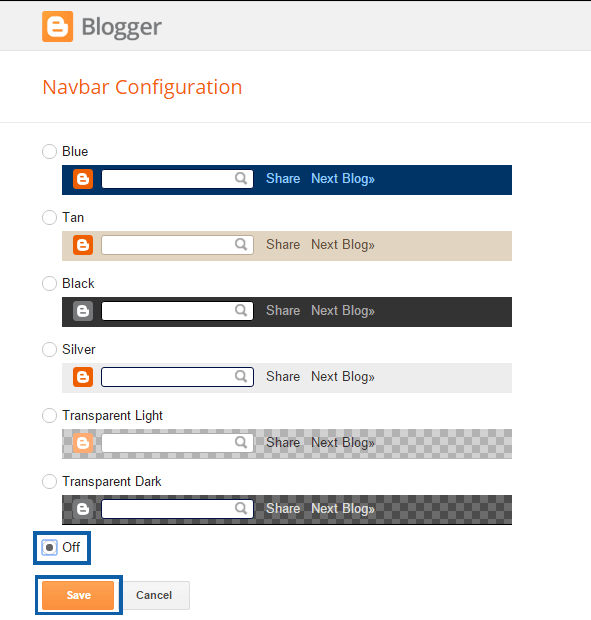
Step 2: Find Navbar Widget > Click on Edit > Select off option.
Step 3: Click on Save Button.
Conclusion:
Hide, Remove or Disable blogger header navigation bar will surly going to reduce your blogger blog loading time. I hope this tricks Is helped your a little to meet with your requirement. If you are facing any kind of problem regarding removing navigation bar than kindly drop your comment below. I will try to solve your problem as soon as possible. Thank you.