
Recently i was working on to increase width of my About us , Contact us, and Advertise post so it will give more professional look to our blog.
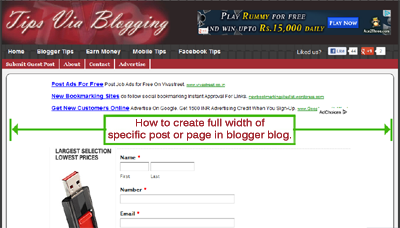
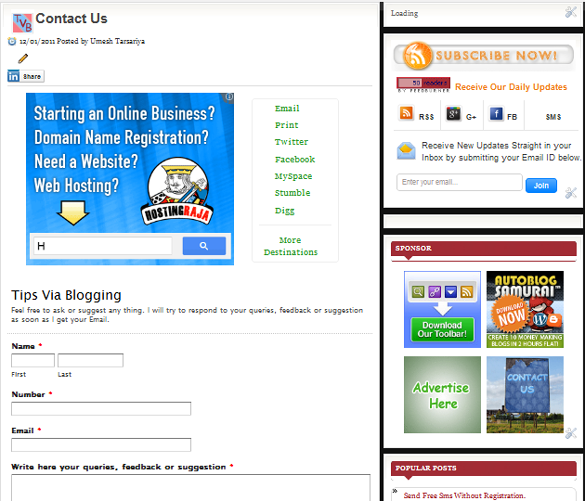
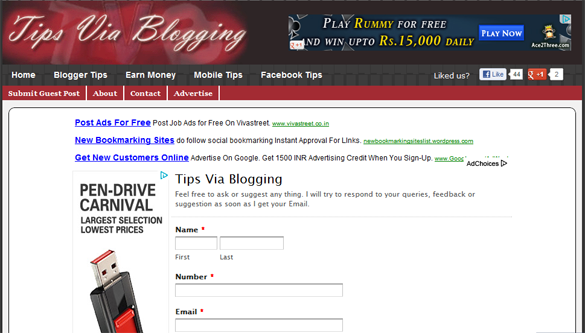
Before a few day with the help of hide and show Conditional Tag i have find solution for the same which i am going to share with you. I have first hide slider, footer and the all the elements post area like title, date, author indicator etc. and added the parameter of showing HTML code on that specific customized code not only this but also i have added two column in which you might add Parser AdSense code or image it’s up to you . I advice you to use this tips only on your contact page and about page. I had already changed my Contact us post, About us post and Advertise on our blog page. following is a screenshot of before and after views by using this tips.
BEFORE

AFTER

How to create full width of specific post or page in blogger blog?
Following are the few simplest step which you are required to follow to do the same what i did.
Step 1: Login in to your blogger account. Click here.
Step 2: backup your template. ( How to backup your blogger template? ) Step 3: Find following code by pressing Ctrl+F.
</head>Step 4: Copy and Paste following code just above </head> tag.
<b:if cond='data:blog.url == "Your_Post_OR_Page_URL"'>
<style type='text/css'> .sidebar {display:none;} #lsidebar
{display:none;} #rsidebar {display:none;} #main-wrapper
{display:none;} .post {display:none;} #crosscol-wrapper,
#credits {display:none;} </style> </b:if>NOTE: Don’t forget to Change Your_Post_OR_Page_URL with your own Page or Post URL. Step 5: Now find following code.
<div id='main-wrapper'>Step 6: Copy following code and paste it just above <div id=’main-wrapper’> Code.
<b:if cond='data:blog.url == "Your_Post_OR_Page_URL"'>
<div style='background-color:white;border-radius:10px;border:1px solid black;padding:10px;'>
<div dir='ltr' style='text-align: left;' trbidi='on'>
<center> <table border='0' cellpadding='0' cellspacing='0'>
<tbody> <tr> <td colspan='2' valign='BOTTOM'>
Ad Top horizontal image or Adsense Code with 728*90 size (Add Parser Adsense code Only)
</td></tr> <tr><td bgcolor='#ffffff' valign='top' width='160'>
Add Image or Adsense code with 160*600 size. (Add Parser Adsense code Only)
</td> <td bgcolor='white' valign='top' width='550'>
<table border='0' cellpadding='0' cellspacing='0'> <tbody>
<tr><td valign='top' width='650'>
Here you required to add html code of your contact us page.
(If you don't have contact form, Don't be tense here is a post for the same :
How To Create and Customize Contact Page For Blogger Blog? .)
</td></tr> </tbody></table> </td></tr> </tbody></table>
Here will be your footer text or else you can leave it blank.
</center> </div></div> </b:if>
NOTE: Don’t forget to Change Your_Post_OR_Page_URL with your own Page or Post URL. Step 7:Save your template that set. And see your page or post.



thanks for tut