
If you are web developer to create a new blogger template or you are a owner of a blog , who always try to modify their template according to requirement than this post is only for you. Today blogger team has changed there blogger template HTML Editor. As we all know that the changes is always critical for those who are more families with the outdated layouts. but new changes will more effective as compare to previous layout. And hence blogger team is now come up with another improved enhancements to improve there services. Here is a few tips that will help to understand improvements of blogger template HTML Editor.
What Is The Blogger Template HTML Editor?
HTML editor is a source of your blog code like JavaScript, HTML code, CSS Style etc.., to customize it or modify it the only one and only one tools available to you that is blogger template HTML.
According to Blogger Buzz….
Your blog’s HTML template is the source code that controls the appearance of your blog. This template can be customized to appear however you’d like. The improved HTML template editor now supports line numbering, syntax highlighting, auto-indentation and code folding to make editing your template much easier.
What is New Improvements in Blogger Template HTML Editor?
As a web developer you might have families with several feature like Line Numbering, Syntax Highlighting, Auto Indentations and Coding Folding . This will ease the work of a developer to find and formation the coding. Now the same feature is available in new blogger template HTML Editor.
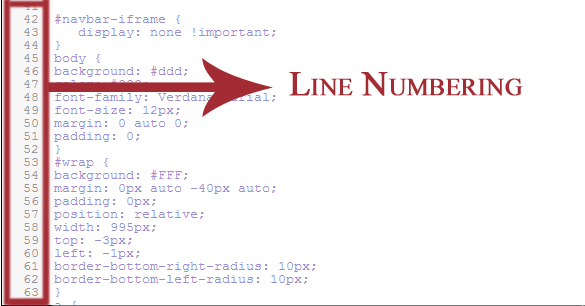
Line Numbering

In old HTML editor you might have find error with lining and column reference, at that time it was very difficult to find that specific line in coding, but now it is very easy with the new HTML editor.
Syntax Highlighting

Syntax Highlighting is a feature that will use to highlight your style, id , class, title with different color, which is not available in old infrastructure.
Auto-indentation

When you are going to format HTML code this feature will help you to make your work easy and faster way. This will automatically indents your code so as, you will be able to do coding in faster way as compare to previous one.
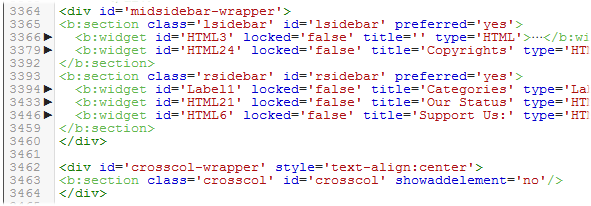
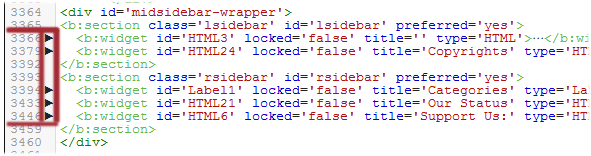
Code Folding

You will find the Black arrow, that will a complete folder of a widgets, so be careful in case when you want to hide and show widgets in blogger you must need to unfold the widget on bases of widget id.
Share your experience with us about this latest improvement by blogger team, is it familiar or not? or if you facing any difficulties than feel free to drop your comment in below comment box, we love it. We will reply you as soon as possible.


