
How To Add Disqus Comment In blogger Manually ?

<!– Disqus Widget –>
<b:widget id=’HTML18′ locked=’false’ title=’Disqus comments’ type=’HTML’>
<b:includable id=’main’>
<!– only display title if it’s non-empty –>
<b:if cond=’data:title != ""’>
<h2 class=’title’><data:title/></h2>
</b:if>
<div class=’widget-content’>
<data:content/>
</div>
<b:include name=’quickedit’/>
</b:includable>
</b:widget>
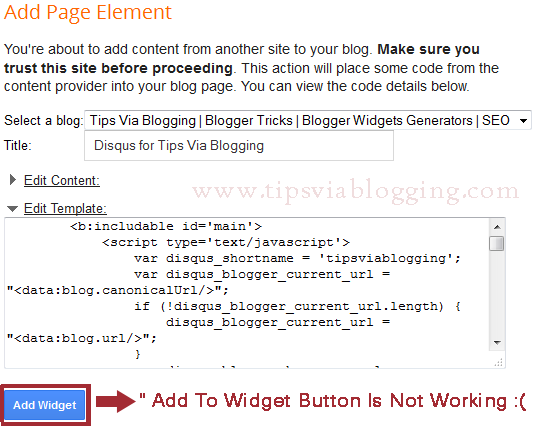
Step 7: Replace green highlighted text following code.
<b:includable id=’main’>
<script type=’text/javascript’>
var disqus_shortname = 'Your_Own_Short_Name';
var disqus_blogger_current_url = "<data:blog.canonicalUrl/>";
if (!disqus_blogger_current_url.length) {
disqus_blogger_current_url = "<data:blog.url/>";
}
var disqus_blogger_homepage_url = "<data:blog.homepageUrl/>";
var disqus_blogger_canonical_homepage_url = "<data:blog.canonicalHomepageUrl/>";
</script>
<b:if cond=’data:blog.pageType == "item"’>
<style type=’text/css’>
#comments {display:none;}
</style>
<script type=’text/javascript’>
(function() {
var bloggerjs = document.createElement('script');
bloggerjs.type = 'text/javascript';
bloggerjs.async = true;
bloggerjs.src = 'http://'+disqus_shortname+'.disqus.com/blogger_item.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(bloggerjs);
})();
</script>
</b:if>
<style type=’text/css’>
.post-comment-link { visibility: hidden; }
</style>
<script type=’text/javascript’>
(function() {
var bloggerjs = document.createElement('script');
bloggerjs.type = 'text/javascript';
bloggerjs.async = true;
bloggerjs.src = 'http://'+disqus_shortname+'.disqus.com/blogger_index.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(bloggerjs);
})();
</script>
</b:includable>
Replace “Your_Own_Short_Name” with your short name that you created for your Disqus comment system.Step 8: Save Template, That set.
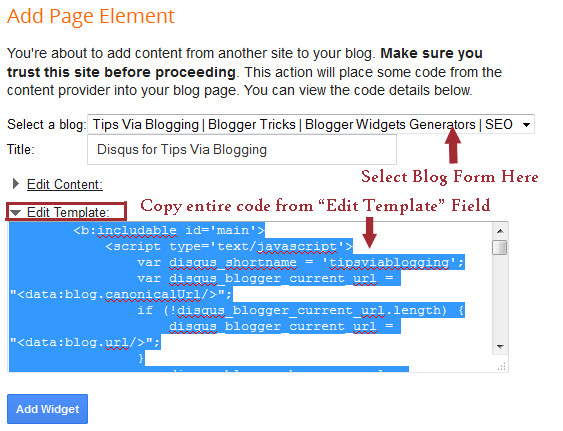
Alternative Code
see below image for demonstration.



Your method is good , but check my method also chillofyblogging.blogspot.in/2013/06/how-to-add-disqus-comment-in-your-blog.html
Excellent post. I definitely appreciate this site. Thanks!
bhai, aapne jo code diye hain wahi mere blog ke templet main hai lekin disqus blog mein nahi dikhta hai.
mera blog hai http://bhojpurimp3.blogspot.com
bro try new code it will going to work now , there is some issue with the coding after migrating from blogger to wordpress, now on this post i had updated post, it will work perfectly. Be sure that you first create disqus account and than follow each instruction carefully.. all the best ^-^
How do you manually install Livefyre comments on a customized blogger blog? I tried hiding my comments in settings as well as going into my template and embedding their code above the HTML line to no avail.
Hi R.J
IF you really wants to use Livefyre on your blogger blog than simply first deactivate comment from setting which you allready done..
Now you have to add Livefyre comment code just below following code. Find it in your HTML editor.
<data:post.body/>
You find multiple code than use try and error message.
thank you